Hogyan Teremts Fókuszt, Eleganciát a Weboldaladon a Tudatos Térkihasználással?
Gondoltál már arra, hogy a designban néha nem az a leghatásosabb, amit hozzáadunk, hanem az, amit tudatosan elhagyunk? A digitális világban, ahol folyamatosan információ- és ingerzuhatag ér minket, a csend és a tér valódi luxussá vált. Ezt a csendet és teret nevezzük a designban fehér térnek (white space) vagy negatív térnek.
Sokan hajlamosak „üres”, kihasználatlan területként tekinteni rá, pedig a valóságban ez az egyik legfontosabb és legerőteljesebb vizuális eszközünk. Fontos tisztázni, hogy ez nem feltétlenül fehér – lehet bármilyen színű, textúrájú vagy akár képi háttér – a lényege az, hogy nincs rajta semmilyen aktív designelem.
Ebben a bejegyzésben megmutatom Neked, miért kulcsfontosságú a fehér tér, és hogyan használhatod Te is arra, hogy weboldalad elegánsabbá, olvashatóbbá és hatékonyabbá váljon.
A "Légies Design": Hogyan Teremt Harmóniát és Nyugalmat a Fehér Tér?
A fehér tér elsődleges szerepe, hogy vizuális „szünetet”, pihenőt adjon a szemnek és az elmének. Egy zsúfolt, információval túlterhelt felület stresszt és zavarodottságot kelthet, aminek hatására a látogató könnyen elhagyhatja az oldalt.
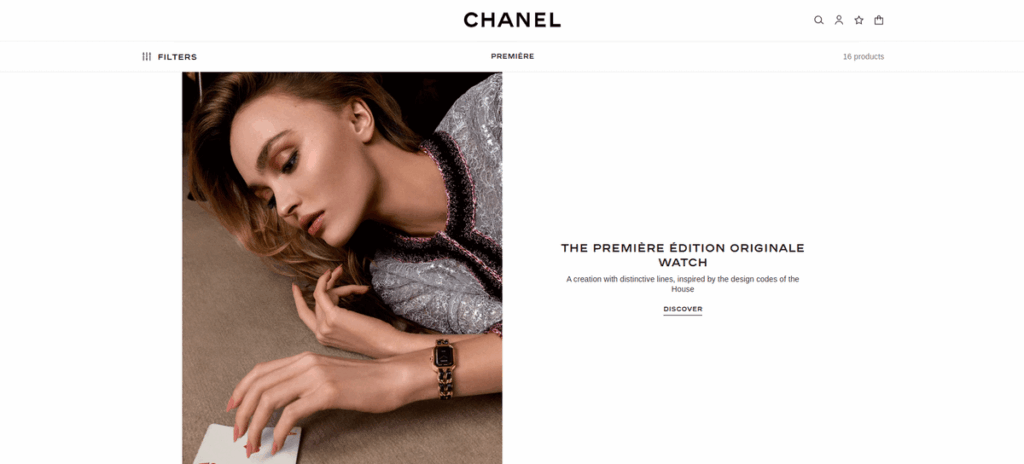
A „Csendes Luxus” Érzete: Figyelted már, hogyan rendezik el a termékeket a prémium, luxus márkák üzleteiben? Nincs zsúfoltság, minden egyes darab megkapja a maga terét, a figyelmet. Ez a bőséges tér magabiztosságot, minőséget és exkluzivitást sugároz. Ugyanez az elv érvényes a webdesignban is. A tudatosan alkalmazott fehér tér segít megteremteni azt a kifinomult, letisztult esztétikát, ami a minőségi márkák sajátja.
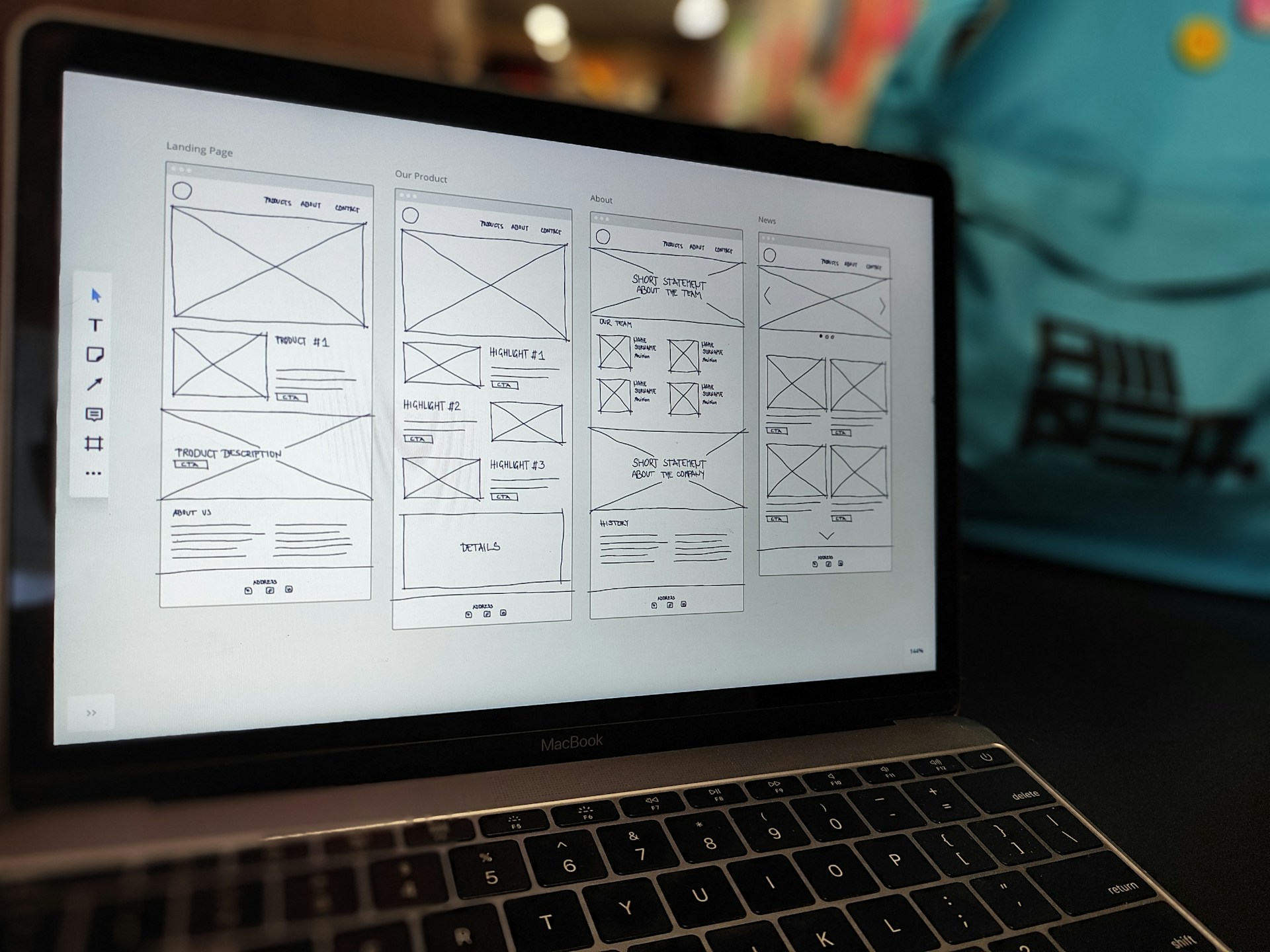
Tartalmi Blokkok Elkülönítése: A fehér tér segít a szemnek logikai egységekre bontani az oldalt. Finoman elkülöníti egymástól a képeket, a szövegeket és a különböző szekciókat, így a látogató sokkal könnyebben tudja értelmezni a felépítést és a tartalmi hierarchiát.

Fókusz és Irányítás: Mondd Meg a Látogatónak, Hova Nézzen!
A fehér tér a nyugalom megteremtése mellett rendkívül hatékony eszköze a figyelem irányításának is. Úgy működik, mint a reflektorfény, ami ráirányítja a tekintetet a legfontosabb elemekre, de mindezt láthatatlanul, azzal, hogy teret adunk nekik a designban.
A Fő Üzenet és a CTA Kiemelése: Minél több tér van egy elem (például egy gomb vagy egy főcím) körül, annál nagyobb súlyt és hangsúlyt kap. Ha azt szeretnéd, hogy a látogatóid rákattintsanak egy „Kapcsolatfelvétel” gombra, ne zsúfold körbe más, zavaró elemekkel. Adj neki teret, hogy „lélegezzen”, és a figyelem természetesen rá fog irányulni.
Az Olvashatóság Művészete: Olvastál már olyan szöveget, ahol a sorok és a betűk szinte egymásba értek? Ugye milyen fárasztó volt? A sorok közötti megfelelő távolság (sorköz), a bekezdések közötti tér és a szöveg körüli margók mind-mind a fehér tér részét képezik. Ezek tudatos beállítása drámaian javíthatja a szöveg olvashatóságát és a befogadás élményét.
A Fehér Tér Két Arca: Aktív és Passzív Tér a Designban
Ez egy kevésbé ismert, de nagyon izgalmas szempont. A fehér teret két fő típusra oszthatjuk:
Passzív Fehér Tér: Ez a nagy, üresnek tűnő terület, például a szövegtörzsek közötti nagyobb tér vagy az oldalsó margók. Ennek a célja elsősorban az általános szellősség, a nyugodt összhatás megteremtése és az olvashatóság javítása.
Aktív Fehér Tér: Ez az a tudatosan megkomponált tér, amit azért hozunk létre, hogy egy adott elemre irányítsuk a figyelmet, vagy hogy vizuális kapcsolatot teremtsünk elemek között. Gondolj egy logóra, ami körül nagy a tér, vagy két képre, amiket a köztük lévő tér köt össze. Az aktív fehér tér szándékos és céltudatos – valódi designeszköz.
Amikor egy prémium designra gondolunk, általában az aktív fehér tér mesteri használata az, ami igazán megragadja a tekintetünket.


Hogyan Alkalmazd Jól? 3 Egyszerű Alapelv a Tudatos Térkihasználáshoz
Nem kell grafikusnak lenned ahhoz, hogy a fehér tér alapelveit alkalmazd. Íme három egyszerű szempont, amire érdemes figyelned:
Gondolkodj a Margókban és a Belső Térközökben (Margins & Padding): Ne félj növelni a távolságot az elemek között és az oldal széleitől. Kísérletezz azzal, hogy egy-egy szekciónak nagyobb belső teret (padding) adsz, ezáltal azonnal professzionálisabb hatást kelt.
Törd Meg a Hosszú Szövegeket: Egyetlen, hatalmas szövegfal ijesztő lehet. Használj rövidebb bekezdéseket, felsorolásokat, idézeteket és képeket a szöveg tagolására. Minden egyes törés egy kis vizuális szünetet ad az olvasónak.
A Minimalizmus Nem Üresség: A cél nem az, hogy kevés tartalom legyen az oldaladon, hanem az, hogy a meglévő tartalom logikusan és szellősen legyen elrendezve. Minden elemnek legyen célja és helye. Ami nem ad hozzá az üzenethez vagy a felhasználói élményhez, azt valószínűleg felesleges megjeleníteni.

Összegzés: A Csendes Elegancia Titka
A fehér tér tudatos használata az egyik legfinomabb, mégis legerőteljesebb eszköze a modern és hatékony webdesignnak. Nem luxus, hanem egy alapvető elem, amely:
Nyugalmat és professzionalizmust sugároz.
Javítja az olvashatóságot és a felhasználói élményt.
Segít a legfontosabb üzeneteidre irányítani a figyelmet.
Amikor legközelebb egy weboldalon jársz, vagy a sajátodat tervezed, tudatosan figyeld meg a teret az elemek között. Látni fogod, hogy az igazi elegancia abban rejlik, ahogy a csend finoman irányítja a tekintetet és teret enged a lényegnek.
Szeretnéd, hogy a Te Weboldalad is Harmóniát Sugározzon?
Ha szeretnél egy olyan letisztult, elegáns és tudatosan megtervezett online jelenlétet, ahol minden elem a helyén van és a design valóban a céljaidat szolgálja, keress bizalommal! Együtt megteremthetjük azt a harmonikus digitális teret, ami méltó a márkádhoz.