Tudatos Döntések a Friss és Modern Digitális Megjelenésért
Egy vállalkozás online arca nem más, mint a weboldala, mely önálló entitásként folyamatosan fejlődik a márkával együtt. Amikor Te és a vállalkozásod új szakaszba léptek, ahogy a céljaid változnak, finomodnak, úgy merül fel időről időre a gondolat: vajon a jelenlegi weboldalam hűen tükrözi mindezt? Eljött az ideje egy frissítésnek, vagy akár egy teljes újratervezésnek?
De honnan tudhatod, hogy eljött-e az ideje a változtatásnak? És ha igen, mire érdemes figyelned, hogy a megújulás valóban a Te egyedi történetedet mesélje el, és ne csak egy újabb sablonos megoldás szülessen?
Ebben a bejegyzésben pontosan ezekre a kérdésekre keresem a választ Veled együtt. Végigvezetlek azokon a kulcsfontosságú szempontokon, amelyeket érdemes átgondolnod egy weboldal újratervezése során – méghozzá három különböző, de egymást kiegészítő nézőpontból: a dizájner, a fejlesztő és a marketinges szemével. Célom, hogy segítsek Neked megalapozott döntéseket hozni, és olyan online megjelenést teremteni, ami nemcsak esztétikus és modern, de hűen tükrözi márkád lelkét és hatékonyan támogatja annak sikerét is. Tarts velem!
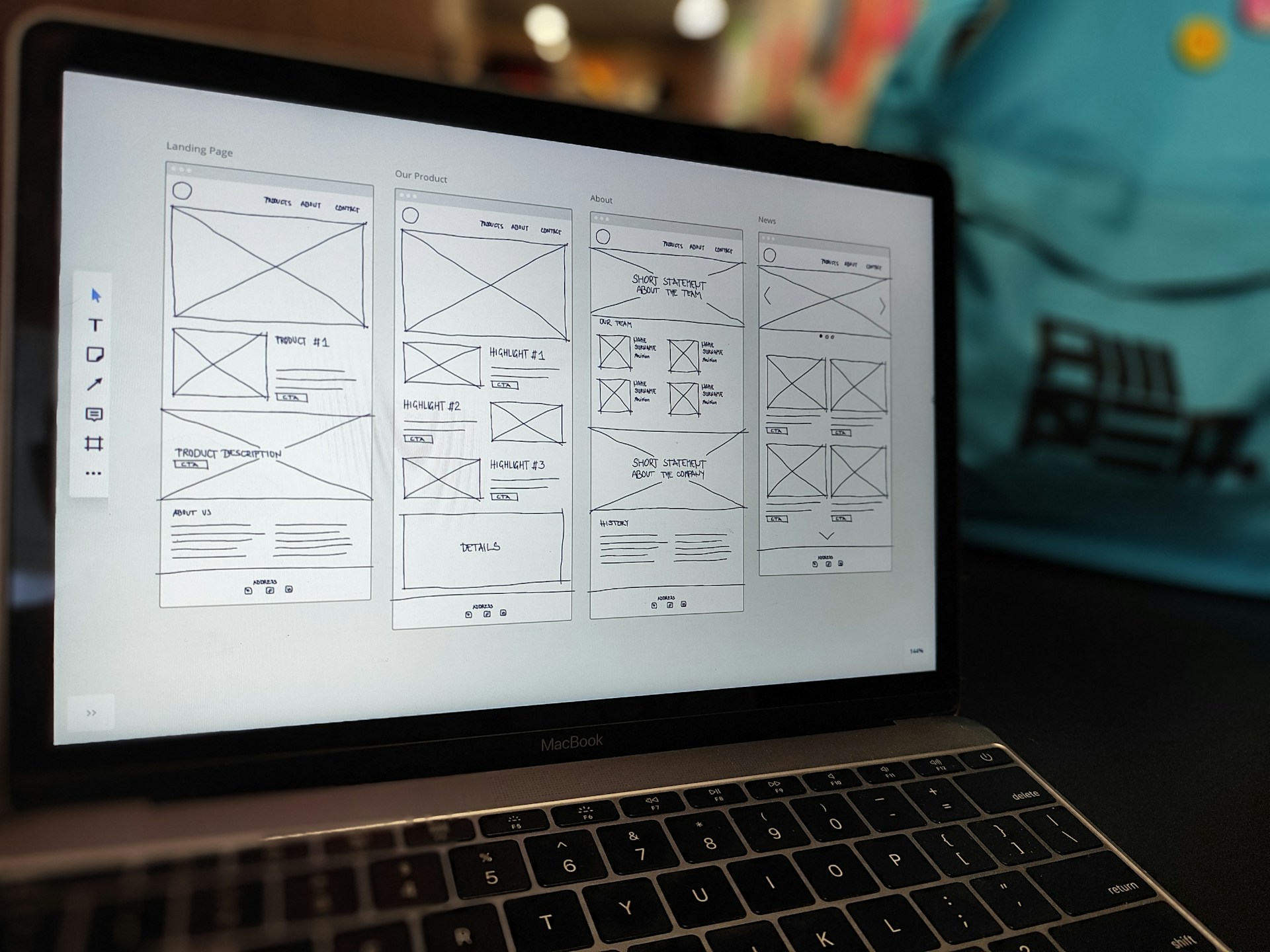
A Vizuális Esszencia Újraértelmezése: A Dizájner Perspektívája
Amikor egy weboldal megújításáról beszélünk, az első gondolat gyakran a vizuális megújuláshoz kapcsolódik, ami így is van rendjén. A design az a csendes nyelv, amin keresztül a márkád először szól a látogatóhoz; ez az a finom összhang, ami másodpercek alatt bizalmat ébreszt vagy éppen elbizonytalanít. Egy olyan megjelenés, ami már nem harmonizál a márkád jelenlegi üzenetével, vagy elavultnak hat, finoman bár, de távolságot teremthet közted és a látogatóid között. De mire összpontosít egy dizájner, aki érti a „csendes luxus” és a mélyebb értelem fontosságát?

1. Az Első Benyomás Finomhangolása: Időtálló Elegancia és Márkaazonosság
Lehet, hogy a jelenlegi weboldalad egykor tökéletesen kiszolgált, de a vizuális világ folyamatosan változik.
Hogyan lehet úgy modernizálni a megjelenést, hogy az ne csak a legfrissebb trendeknek feleljen meg, hanem időtálló eleganciát sugározzon, és hűen képviselje márkád egyedi karakterét és értékeit?
A kulcs a márkád alapértékeinek mély megértése és azok következetes vizuális leképezése. Egy jól definiált stílusirányzat (mood board) és egy szűkített, de karakteres színpaletta segíthet abban, hogy a design egyszerre legyen modern és időtálló.
Hogyan választhatunk olyan színeket, tipográfiát és képi világot, amelyek esztétikusak, és a márkád történetét is elmesélik, emellett erősítik felismerhetőségét?
A színek érzelmi hatásának (lásd korábbi cikkemet a színpszichológiáról) és a célközönséged preferenciáinak figyelembevétele mellett fontos, hogy a tipográfia támogassa az olvashatóságot és tükrözze a márka személyiségét (pl. egy elegáns serif betűtípus a luxus érzetéért, egy letisztult sans-serif a modernitásért). A képi világnak pedig egységesnek és minőséginek kell lennie, erősítve a kívánt hangulatot.
2. A Felhasználói Élmény (UX) Intelligenciája: Intuitív Utak és Belső Harmónia
Egy igazán kifinomult weboldal titka, hogy az esztétikus design és az átgondolt funkcionalitás szinte észrevétlenül kalauzolja végig a felhasználót az oldalon.
Hogyan teremthetünk olyan online élményt, ahol a látogató könnyedén megtalálja, amit keres, ahol minden interakció természetes és egyértelmű?
Kezdjük a felhasználói utak (user flows) feltérképezésével és a logikus információs architektúra kialakításával. Egyértelmű menüpontok, keresési funkció és jól strukturált oldalak nélkülözhetetlenek.
A letisztult navigációs struktúrák kialakítása, az átgondolt oldalfelépítés, a reszponzivitás (mobilbarát megjelenés) elengedhetetlen szerepe, és az, hogy a design hogyan teremthet belső harmóniát a felhasználó és a márka között – mindezek hozzájárulnak ahhoz, hogy a látogató ne frusztráltan kattintgasson, hanem élvezettel fedezze fel az oldaladat. A bőséges fehér tér (whitespace) például segít a tartalom kiemelésében és a nyugodt összhatás elérésében.
3. A Felhasználói Felület (UI) Kifinomult Részletei: Ahol a Szándék Formát Ölt
Minden apró elem – egy gomb árnyalata, egy ikon finomsága, a szövegek közötti tér légiessége – hozzájárul a teljes élményhez.
Hogyan lehet ezeket a részleteket úgy megkomponálni, hogy azok funkcionálisak legyenek, és a márkád valódi filozófiáját is tükrözzék?
A következetesség itt kulcsfontosságú: az egységes gombstílusok, ikonográfia és vizuális elemek használata professzionalizmust sugall. A gombok mérete, színe és elhelyezése pedig nagyban befolyásolja a kattintási hajlandóságot.
A vizuális hierarchia tudatos alkalmazása, a cselekvésre ösztönző (CTA) elemek elegáns, mégis hatékony tervezése, valamint az, hogy a tipográfia és a képi világ hogyan alkothat egységes, megnyugtató és inspiráló felhasználói felületet, mind hozzájárulnak a sikerhez. Például egy kontrasztos színű, de a palettába illeszkedő CTA gomb jobban megragadja a figyelmet, míg a jól megválasztott sortávolság és betűméret az olvashatóságot és a design légiességét javítja.
4. Design Mindenkinek: A Figyelmes Tervezés Jelentősége
Egy igazán kifinomult és prémium online jelenlét arról ismerszik meg, hogy minden látogatóra gondol. Annak biztosítása, hogy weboldalad mindenki számára – képességektől függetlenül – könnyen használható és élvezetes élményt nyújtson, nemcsak figyelmességet tükröz, de a márka általános minőségérzetét is emeli. Ez olyan apró, de fontos részleteket jelenthet, mint a jól olvasható szövegek, a logikus felépítés vagy a képek megfelelő leírása.
A dizájner szerepe tehát az, hogy a márka rejtett esszenciáját láthatóvá tegye, és egy olyan vizuális, valamint funkcionális keretet alkosson, ami vonzóvá teszi a weboldalt és megkönnyíti annak használatát. Ennek a keretnek mélyebb szinten is rezonálnia kell a célközönséggel, és hitelesen kell kommunikálnia a márka valódi üzenetét.
A Láthatatlan Alapok Ereje: A Fejlesztő Perspektívája
Egy letisztult webdesign és egy intuitív felhasználói élmény alapvető fontosságúak, de a valódi, hosszú távú sikerhez elengedhetetlenek a stabil és megbízható technikai alapok is. A fejlesztői munka az a precíz, szakértelmet igénylő háttérfolyamat, amely biztosítja, hogy weboldalad ma, és a jövőben is zökkenőmentesen, gyorsan és biztonságosan működjön. De mire összpontosít egy fejlesztő egy weboldal újratervezése vagy frissítése során?

1. A Technológiai Alapok Frissítése: Időtálló és Hatékony Megoldások
Lehet, hogy a jelenlegi weboldalad egy régebbi technológiára épült, ami ma már lassúnak, nehézkesen frissíthetőnek vagy akár sebezhetőnek számít.
Mikor érdemes megfontolni a platformváltást (pl. egy modernebb CMS-re, vagy egyedi fejlesztésre), és milyen előnyökkel járhat ez a teljesítmény és a jövőbeli bővíthetőség szempontjából?
A választás a hosszú távú céljaidtól és az oldal komplexitásától függ. Egy modern, jól karbantartott CMS rendszer (mint a WordPress) kiváló rugalmasságot és skálázhatóságot kínál a legtöbb vállalkozás számára, lehetővé téve, hogy a weboldalad együtt növekedjen Veled. Fontos szempont a rendszeres frissítések és a biztonsági protokollok megléte is.
2. Optimális Teljesítmény: A Gyors és Felhasználóbarát Weboldal Alapja
A mai rohanó világban a felhasználók elvárják a gyors és zökkenőmentes online élményt. Egy lassan betöltődő weboldal csökkentheti a látogatói elégedettséget és negatívan befolyásolhatja a keresőmotorokban elfoglalt helyezést is. Célunk egy olyan technikai háttér megteremtése, amely biztosítja, hogy weboldalad minden eszközön gyorsan és megbízhatóan működjön, ezáltal hozzájárulva a pozitív felhasználói élményhez.
Ez magában foglalja a képek gondos optimalizálását, a tiszta és hatékony kódírást, a gyorsítótárazási (caching) technikák alkalmazását, valamint minden olyan technikai finomhangolást, ami a weboldalad optimális teljesítményét szolgálja.
3. Reszponzivitás Mesterfokon: Tökéletes Megjelenés Minden Képernyőn
Ma már alapelvárás, hogy egy weboldal minden eszközön – legyen az okostelefon, tablet vagy nagyméretű monitor – tökéletesen jelenjen meg és könnyen használható legyen. A fejlesztő feladata, hogy ezt a reszponzív működést hibátlanul biztosítsa.
Ez miért több, mint egyszerűen „lekicsinyíteni” az asztali verziót, és hogyan tervezhető és fejleszthető egy valóban adaptív, minden képernyőmérethez igazodó felület?
A valódi reszponzivitás a „mobile-first” szemlélettel kezdődik, ahol először a kisebb képernyőkre tervezünk, majd fokozatosan bővítjük a funkcionalitást a nagyobbak felé. A rugalmas elrendezési rácsok (pl. CSS Grid, Flexbox) és a képek adaptív méretezése elengedhetetlenek a tökéletes megjelenéshez.
4. Biztonság Mindenekelőtt: Weboldalad Védelme a Digitális Térben
Egy weboldal újratervezése kiváló alkalom arra is, hogy átgondoljuk és megerősítsük annak biztonsági rendszerét.
Milyen lépéseket tehetünk azért, hogy megvédjük az oldalt a rosszindulatú támadásoktól és biztosítsuk a felhasználók adatainak védelmét?
Az SSL tanúsítvány (HTTPS) ma már alapkövetelmény, de fontosak a rendszeres szoftverfrissítések (CMS, bővítmények), az erős jelszavak használata, és a megbízható, automatizált biztonsági mentési stratégia kialakítása is. Ezek együttesen minimalizálják a biztonsági kockázatokat.
5. Karbantarthatóság és Jövőbiztosság: Egy Weboldal, Ami Veled Fejlődik
Egy jó fejlesztő nemcsak a jelenre gondol, hanem arra is, hogy a weboldal könnyen karbantartható és a jövőbeni igényekhez igazítható legyen.
Hogyan építhető fel egy olyan rendszer, amit Te magad is könnyedén tudsz majd frissíteni (pl. új blogbejegyzésekkel, termékekkel), vagy amihez zökkenőmentesen lehet új funkciókat hozzáadni?
Egy jól megválasztott és testre szabott tartalomkezelő rendszer (CMS), mint például a WordPress, lehetővé teszi, hogy technikai tudás nélkül is könnyedén kezeld a tartalmaidat. A moduláris felépítés és a tiszta kód pedig megkönnyíti a későbbi bővítéseket és módosításokat.
Összefoglalva, a fejlesztő munkája biztosítja azt a szilárd technikai alapot, amelyen a design és a felhasználói élmény kiteljesedhet, és amely lehetővé teszi, hogy weboldalad megbízhatóan és hatékonyan szolgálja céljaidat.
A Célba Érő Üzenet: A Marketinges Perspektívája
Mindez eddig szép és jó, de mit sem ér, ha a potenciális ügyfelek nem találnak Rád. Egy weboldal újratervezése kiváló alkalom arra, hogy marketing szempontból is optimalizáljuk online jelenlétünket. De mire figyel egy marketing szemléletű szakember, hogy a megújult weboldal valóban hatékonyan támogassa az üzleti növekedést?

1. A Célközönség Mélyebb Megértése és Megszólítása
Az újratervezés lehetőséget ad arra, hogy még pontosabban definiáljuk, kihez szólunk.
Valóban az ideális ügyfeleidet éred el a jelenlegi kommunikációddal?
Hogyan segíthet egy frissített tartalom és design abban, hogy jobban rezonálj az ő igényeikkel, vágyaikkal és problémáikkal?
A kulcs a részletes célközönség-kutatásban és a vevői perszónák megalkotásában rejlik, fontos időt szánni rá. Ha pontosan tudod, kihez beszélsz, milyen a nyelvezetük, milyen csatornákon éred el őket, akkor tudsz olyan szöveges és vizuális tartalmat létrehozni, ami valóban megszólítja őket és bizalmat épít.
2. A Tökéletes Értékajánlat és Kommunikációja
Tedd fel magadnak ezeket a kérdéseket:
Mitől egyedi a te márkád?
Milyen konkrét értéket kínálsz az ügyfeleidnek?
Egy újratervezett weboldalnak ezt kristálytisztán és meggyőzően kell kommunikálnia.
Érdemes a főoldalon, jól látható helyen egy rövid, ütős mondatban összefoglalni, mivel foglalkozol és miben vagy más, mint a versenytársak. A szolgáltatásaid leírásánál pedig ne csak a jellemzőket, hanem a konkrét előnyöket hangsúlyozd, amit az ügyfél kapni fog.
3. Keresőoptimalizálás (SEO) Alapok az Új Oldalon
Egy újratervezés nem törölheti el az eddigi SEO eredményeket, sőt, javítania kell azokon!
Hogyan biztosítható, hogy a megújult oldalad jól teljesítsen a Google és más keresőmotorok találati listáin?
Már a tervezési fázisban el kell kezdeni a kulcsszókutatást, és a releváns kulcsszavakat beépíteni az oldalak címeibe, meta leírásaiba és a tartalmakba. Emellett a technikai SEO (gyorsaság, mobilbarát kialakítás, helyes URL struktúra) és a régi URL-ekről az újakra történő 301-es átirányítások beállítása elengedhetetlen.
4. Konverziós Pontok Optimalizálása (CTA-k és Landing Oldalak)
A weboldaladnak konkrét célokat kell szolgálnia, legyen az ajánlatkérés, feliratkozás vagy vásárlás.
Hogyan lehet a cselekvésre ösztönző elemeket (CTA-kat) és a landoló oldalakat úgy kialakítani, hogy a lehető legtöbb látogatóból érdeklődő vagy vásárló váljon?
A CTA gombok legyenek kontrasztosak, figyelemfelkeltőek (itt jön képbe a színpszichológia!), és a szövegük legyen egyértelműen cselekvésre ösztönző (pl. „Kérj ajánlatot most!”, „Töltsd le az ingyenes útmutatót!”). A bizalomépítő elemek, mint ügyfélvélemények, esettanulmányok vagy garanciák, szintén növelhetik a konverziós arányt.
5. Tartalommarketing és Blog Szerepe az Új Oldalon
Az értékes, informatív tartalom az egyik legjobb módja a szakértői státusz építésének és a látogatók bevonzásának.
Hogyan integrálható hatékonyan a blog és más tartalmi formátumok az új weboldalba?
Egy rendszeresen frissülő, releváns kulcsszavakra optimalizált blog nemcsak a SEO-dat erősíti, de lehetőséget ad arra is, hogy mélyebb kapcsolatot építs ki az olvasóiddal, és bemutasd szakértelmedet. A blogbejegyzéseket pedig könnyedén megoszthatod a közösségi média felületeiden, növelve ezzel az elérést.
6. Analitika és Mérés: Az Adatvezérelt Fejlődés Útja
Honnan tudod, hogy az újratervezett weboldalad valóban jobban teljesít?
A marketinges szemlélet elengedhetetlen része az eredmények mérése és az adatok alapján történő folyamatos finomhangolás.
A Google Analytics beállítása és rendszeres figyelése alapvető. Segítségével nyomon követheted a látogatói számot, a viselkedésüket az oldalon, a konverziós arányokat, és azonosíthatod azokat a területeket, ahol további optimalizálásra van szükség.
A marketinges nézőpont tehát arról szól, hogy az esztétikusan megtervezett és tökéletesen működő weblap hogyan válik valódi üzleti eszközzé: hogyan győzi meg az ideális ügyfeleket, és hogyan járul hozzá mérhetően a vállalkozásod növekedéséhez.
Összegzés: Az Új Kezdet Lehetősége – Több Mint Egy Friss Design
Ahogy láthattad, egy weboldal újratervezése valóban egy izgalmas és sokrétű folyamat. Nem elég csupán a külső megjelenést frissíteni; a tartós sikerhez elengedhetetlen a stratégiai gondolkodás, a célközönség mély megértése, az átgondolt dizájneri munka, a stabil technikai alapok és a hatékony marketing szemlélet együttes jelenléte.
Az én megközelítésemben ezek a területek szorosan összefonódnak, és egymást erősítve járulnak hozzá a kiemelkedő végeredményhez. Legyen szó akár a tervezésről, a fejlesztésről vagy a marketing szempontok tudatos figyelembevételéről, számíthatsz a szakértelmemre és a személyes figyelmemre.
Egy sikeresen újratervezett weboldal tehát:
- Pontosabban kommunikálja, ki vagy és mit képviselsz, erősítve ezzel a márkád üzenetét.
- Kiemelkedő felhasználói élményt nyújt, ami növeli a látogatói elégedettséget és a weboldalon töltött időt.
- Hatékonyabban segíti az érdeklődőket abban, hogy ügyfeleiddé váljanak.
- Hosszú távon is megbízhatóan támogatja vállalkozásod növekedését és sikerét.
Az újratervezés egy fantasztikus lehetőség a megújulásra, a márka finomhangolására, és arra, hogy online jelenléted valóban új szintre emelkedjen. A tudatos tervezés és az átfogó szakmai szemlélet pedig nélkülözhetetlen a sikerhez ebben a folyamatban.
Készen Állsz Arra, Hogy Weboldalad Új Fejezetet Nyisson?
Keress bizalommal! Egy személyes konzultáció keretében örömmel átbeszélem Veled az ötleteidet, céljaidat, és közösen megnézhetjük, hogyan tudunk együtt egy olyan, a márkádhoz hű weboldalt alkotni, amely a legmagasabb szakmai és esztétikai szintet képviseli.